
Webサイト制作を支える“フロントエンドエンジニア”の仕事内容にスポットを当て、サイト制作でどのような作業を担当しているのか、また、最近の動向や、これからの医療系の情報サイトに求められる役割について解説していきます。
Webサイトの運用に携わる方も、制作の動向などは今後の運用の参考になることもあると思いますので、ぜひチェックしてみてください。
今回の主役は「フロントエンドエンジニア」!
医療・製薬業界にもデジタルが取り入れられ始めたことで、Webサイトの活用が活発になってきました。サイト運用にはさまざまな役割がありますが、今回は、制作サイドの仕事の一つ「フロントエンドエンジニア」について解説をしていきます。
フロントエンドエンジニアがWeb制作の一連の流れでどのような作業を行っているのか、直近の動向や医療系のWebサイトに求められることなども予測してみました。
Web制作周辺に興味がある方だけでなく、普段はマーケティングの担当をしているという方も、制作サイドでどのようなことをしているか、何をチェックしながら業務を進めているかが分かるとサイト運用に関して視野を広げることができます。今回解説していく内容も運用時の参考にしてみてください。
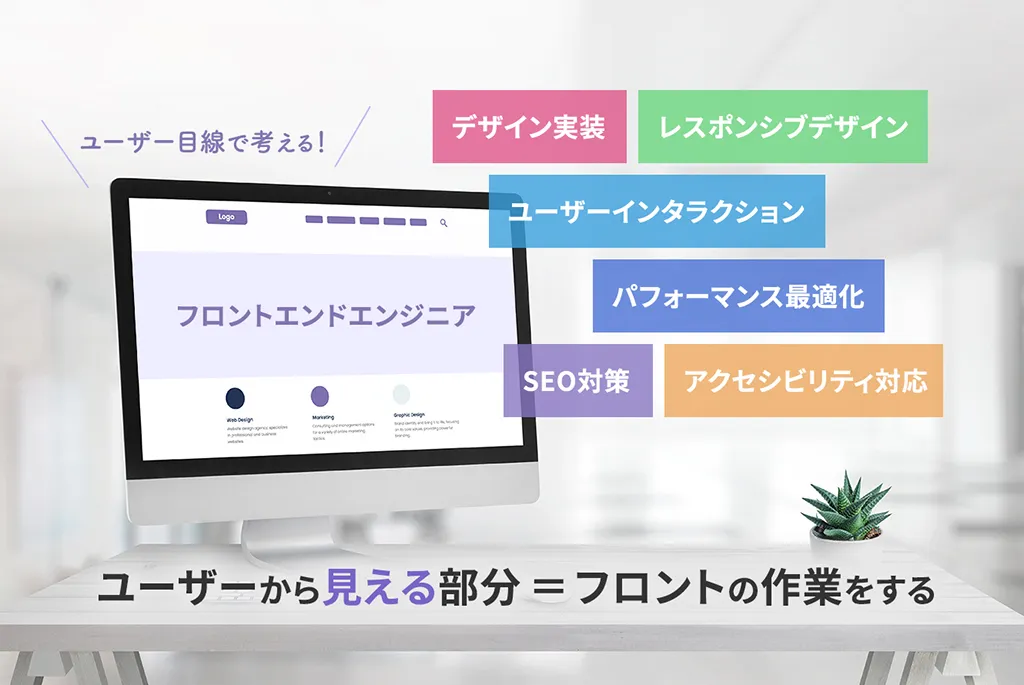
“ユーザー目線”で考えるのが役割!

まず、「フロントエンドエンジニア」とはどのような仕事をしているのか? というところから説明していきます。制作チームとそれほど近いポジションでない方は、デザイナーやプログラマーぐらいはイメージが湧くけれど、フロントエンドエンジニアって具体的に何をしているんだろう? と思う方もいらっしゃるかもしれません。
フロントエンドエンジニアは、ユーザーから見える部分=フロントの作業をする、というのが主な役割です。HTMLやCSS、JavaScriptといった言語を使用してWebサイトの構築を行っている……といえば、よりイメージが湧くのではないでしょうか。
では、具体的な作業内容には何があるか、以下から解説していきます。
【具体的な業務】
■デザインの実装:
デザイナーが作成したデザインをもとに、実際のWebページとして動作するようにコーディングする。
■レスポンシブデザイン:
さまざまなデバイス(PC、スマートフォン、タブレットなど)で適切に表示されるように調整する。
■ユーザーインタラクション:
ページに動きや変化をつけてユーザーの関心を引いたり、退屈さを軽減させるなど使いやすいインターフェースを作成する。
■パフォーマンス最適化:
ページ表示速度の高速化。
■SEO対策:
クローラーに適切に伝わるマークアップ、リッチリザルト対応など。
■アクセシビリティ対応:
障がい者や高齢者だけではなく、あらゆる人が情報や機能にアクセスできる状態にする。スクリーンリーダー(※)対応も領域の一つ。
※スクリーンリーダー:視覚障がいを持つユーザーへのアシスト技術の1つ。コンピューターの画面情報を音声で読み上げたり、点字ディスプレイに出力したりするソフトウェア
Web関連のお仕事をしている人ならば、聞いたことがある単語もたくさんあったのではないでしょうか。これらの対応をしているのが、フロントエンドエンジニアの方々です。そして、このような業務をしていく中で、『ユーザーにとって最適な状態』を常に考えて実装していく(ユーザー目線で考える)のがフロントエンドエンジニアとしての務めであり、大切なポイントです。
ちなみに、ユーザーから“見える”部分でサイト構築をするのがフロントエンドエンジニアならば、“見えない”部分を担うのは誰かというと……「サーバーサイドエンジニア」です。
プッシュ通知のメリット&デメリットを考察
では、ここでWeb制作の動向にも少し触れておきましょう。制作周りで最近注目を集めているのが、「プッシュ通知」です。スマートフォンなどの通知バーにアプリが自動的にお知らせを配信する機能で、みなさんも良く使っている機能なのではないでしょうか。実は、この機能がiOSでも2023年2月より使用できるようになったことで、アプリを作らなくてもユーザーにプッシュ通知を送れる対象が増えました。この変更によって、再びプッシュ通知に注目が集まっています。
便利な機能であることは間違いありませんが、デメリットも無いわけではありません。メリット・デメリットを改めてチェックしてみましょう。
【メリット】
■即時性:
リアルタイムでユーザーに情報を伝えることができる。新しい記事、セール情報、イベントのお知らせなど、タイムリーな情報を即座にユーザーに届けられる。
■ユーザーエンゲージメントの向上:
定期的な通知により、ユーザーの関心やエンゲージメントを維持・向上が見込める。
■アプリのインストール不要:
モバイルアプリとは異なり、Webプッシュ通知はブラウザを通じて送信されるため、ユーザーがアプリをダウンロード・インストールする必要がない。
■ターゲティング:
ユーザーの行動や興味に基づき、カスタマイズされた通知を送ることができる。
■高い到達率:
ブラウザが閉じられていても、デスクトップやモバイルデバイスで通知を送ることができる。
【デメリット】
■許可の取得が必要:
ユーザーに通知を送る前に、明示的な許可を取得する必要がある。許可を求めるタイミングや方法が不適切だと、ユーザーの離脱を招く可能性がある。
■過度な通知:
頻繁に通知を送ると、ユーザーが迷惑を感じる可能性がある。これが原因で通知をオフにするユーザーや、サイト自体に訪問しなくなるユーザーが出てくることも考えられる。
■ブラウザのサポート:
すべてのブラウザがWebプッシュ通知をサポートしているわけではないため、対応ブラウザに限定される可能性がある。
■運用や管理のコスト:
運用や管理のリソースが掛かる。(しかし、アプリを作ることと比較すれば、圧倒的に低コストでユーザーにアプローチできる手段が取れるようになっている)
今後の医療系サイト制作のヒントは、“多様なユーザー”の視点!
すでに医師を含めた医療従事者だけではなく、患者さんにもWebの活用が広まっています。コロナ禍以降は、オンライン診療やお薬の宅配サービスなどの認知が広がっていることは多くの方が実感しているのではないでしょうか。今後もこのWeb活用の流れは活発になっていくと考えられています。
そのため、今後Webサイトを患者さん向けに活用していく場合の制作面での重要なポイントは、障がいを持つユーザーや高齢者なども考慮したアクセシビリティ対応です。医療情報は、多様なユーザーがアクセスし、活用してもらえるよう、高齢者や障がい者の方でも不自由なく利用できる製品やサービスであることを配慮し、医療から取り残される人が無いようにしていく必要があります。音声読み上げソフトを使用できるようにしたり、字幕を付けたりしながらアクセシビリティを確保しましょう。
また、病院の予約もWebサイトからできることも増えてきました。このような場合には、ユーザーが求めるアクション(予約、問い合わせなど)を明確にし、それをサポートするデザインやUIを提供するなどの工夫をしていきましょう。
その他、テキストについても、医療や製薬の情報は専門的すぎてしまうと一般の方には理解できないことも発生してきます。一般の方は医療やお薬に対する知識が無いということを前提に、分かりやすいWebサイトやアプリケーションにすることを意識しましょう。
MMには業界特化型のハイスキルな人材が揃っています!

今回は、フロントエンドエンジニアの仕事内容をご紹介してきましたが、Webサイトを使いやすいものにするために重要な役割を果たしていることを理解していただけたのではないでしょうか。今後もWebサイト運用や制作にまつわる知識や動向などもお届けしていきます。
また、私たちは医療・製薬業界に特化したWebサイト運用のご支援を行い、業界ならではの専門的な知識や経験を積んだハイスキルな人材を提供できることが強みとなっています。
医療・製薬業界のデジタル運用について、何か困りごとやご相談があれば、お気軽にお問い合わせください。