みなさん、こんにちは。広報担当です。
今回は、MM(Members Medical)流としてご紹介しているシリーズ、Web制作のフェーズ3「デザイン」についての解説です。 前回はWebサイトのコンテンツ制作についての説明でしたが、今回は同じフェーズ3の中のデザインのステップの説明です。
Webサイトの制作において、デザインは業界問わず共通の要素ですが、医療業界ならではの気を付けるべきポイントもあります。私たち流のWebサイト制作時のポイントやコツをご紹介します。
医療業界のWebデザインやイラストの最重要ポイントは、「向いているかどうか」
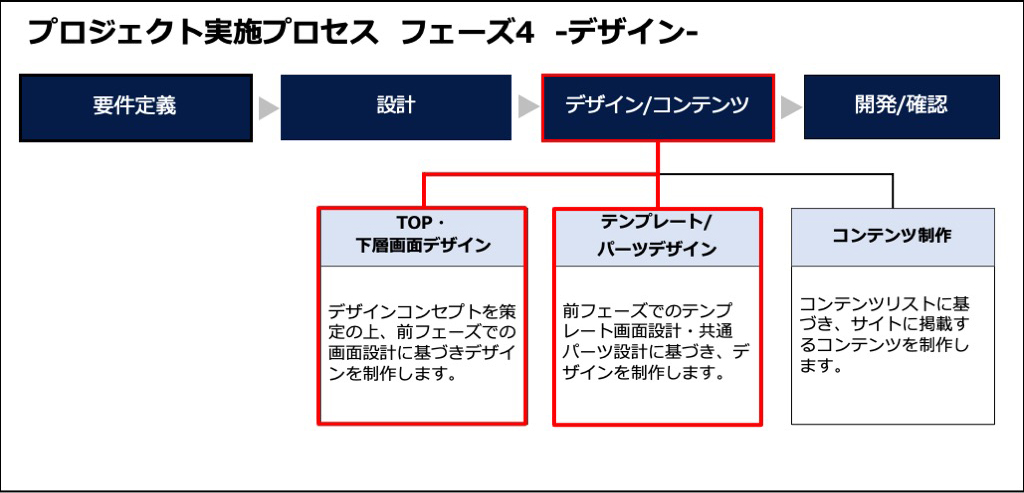
フェーズ3のステップとして、前回のコンテンツ制作に続き、今回はデザインのステップを解説していきます。
医療系のWebサイト制作を手掛ける私たちにとって、デザインのステップで押さえておく基本的なポイントは、対象とする病気の症状の説明にそのイラストやデザインが「向いているかどうか」です。私たちがサイト制作のプロジェクトに参画する際には、ページ内のイラストやデザインが身体の動きやその症状を分かりやすく表現できるものになっているのかどうかを判断基準として、お客様含めたチーム全体に共有し、提案しています。
この考え方をベースに各タスクをこなしていくことでプロジェクトの進捗がスムーズになります。 新規でサイトを作る場合には、事前の打ち合わせなどの中で制作するWebサイトの目的や方向性を押さえておきつつ、バリエーション(イラストなら、暖色系or寒色系、動きがあるorない、操作メニューの場所なら、上or下…など)を出して提案していきます。また、既存のサイトがある場合には、元のイラストやデザインにテイストを合わせ、新たなイラスト案を提案させていただきます。

デザインフェーズのタスクは多い!イラストやデザインには監修医のチェックも入る!
そして、イラストやデザインの案が決まった後にも複数のタスクがあります。ここでフェーズ内の各タスクの作業の順番と内容を説明していきます。
タスクの最後の方には、イラストやデザインに対して監修医の確認が入りますが、これは医療業界のWebサイト制作ならではのタスクです。ベンダー側の担当者には事前に監修医の確認が入ることを伝えておきましょう。
医療の情報を扱うWebサイトの場合、情報に誤りがある状態で本番リリースを迎えることはできないため、確認タスクは確実にスケジュールへ入れておく必要があります。また、この確認段階で指摘事項があった場合は修正作業が発生しますので、それらの時間も工数に含めたスケジュールになることも伝えましょう。
1.イラスト・デザインのトンマナ案作成
Webサイト内で使用されるデザイン及びイラストはここで確定するのでは無く、あくまでも方向性を絞っていく段階。予めWebサイトで表現したいことや目的を明確にしておくことで、その後の打ち合わせやイラスト・デザインの決定もスムーズに進みやすくなる。
2.イラスト制作
上記のタスクで選定された案を元に何案かの色やデザインのバリエーション案を作成し、最終的な案を確定させる。
3.プロトタイピング(SP)
ターゲットユーザーにスマホユーザーが多い場合は、スマートフォンのプロトタイプ作成を優先して行う。実機を利用してサイトのプロトタイプを作成しながらデザインや画面遷移、UI(ユーザーインターフェース)まで確定させる。
4.画面設計・デザインカンプ作成
上記のタスクと同様、PC版で実際のデザイン等を確認し、確定させる。
5.監修医確認
使用されるイラストやデザインについて、専門家から見て誤った表現や誤解を与える表現になっていないかどうかを確認していただく。
6.審査
クライアント側にて、イラストやデザイン内容の最終的な審査を行う。
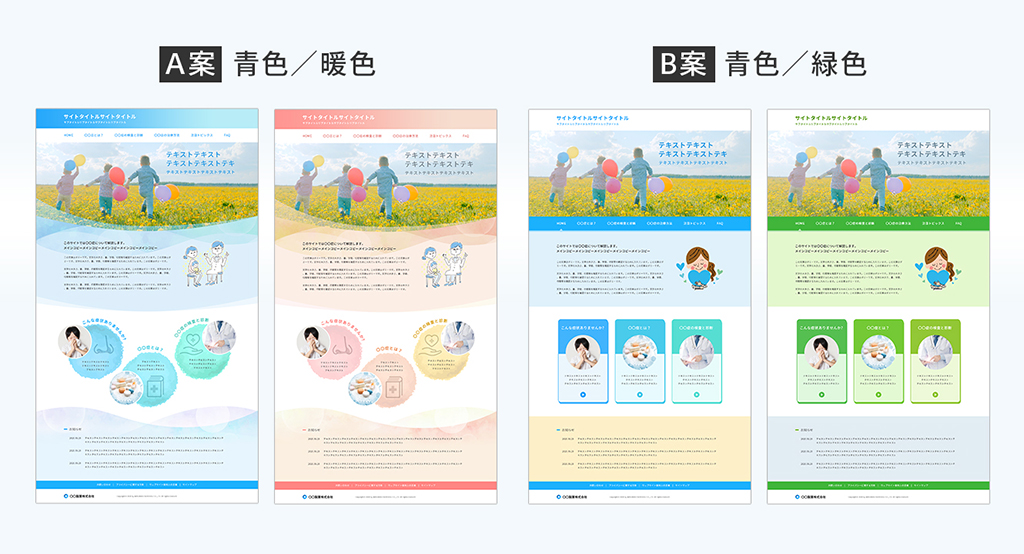
【参考資料】デザイン・イラストの提案バリエーション例
デザインフェーズにおいて、どのようなバリエーションで提案をしているのか、サンプルで紹介していきます。
デザインのバリエーション

上記A/B案のカラーバリエーション

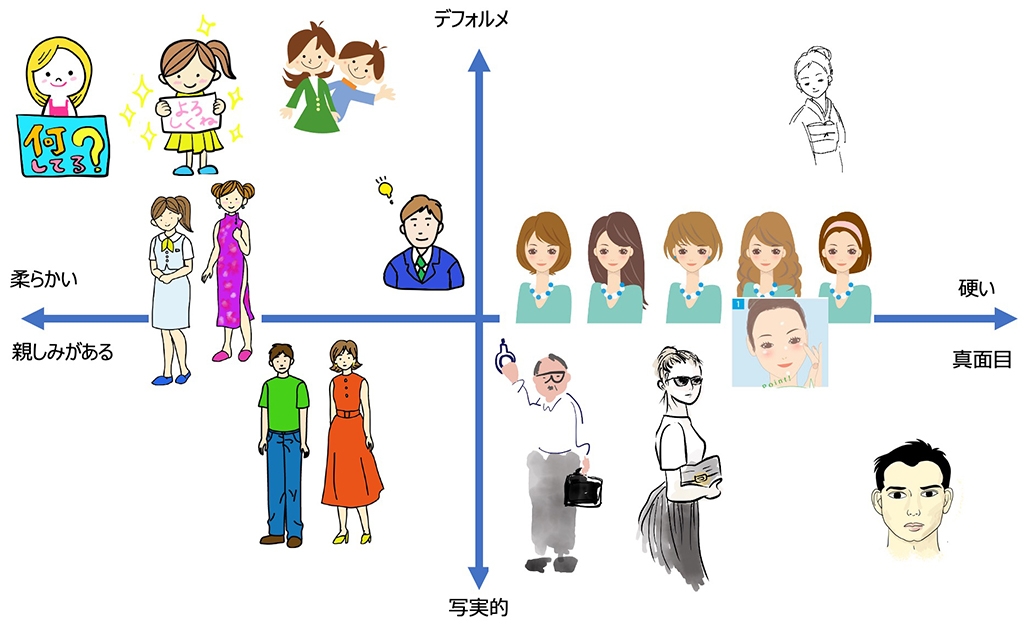
イラストのタッチや方向性の確認用
具体的なイラストを共有することで、制作の方向性を絞りやすくなります。イラストのトーンなどが何も決まっていない場合には、以下のサンプルやチャートを使ってどのようなイメージで制作を進めていくか打ち合わせながら確認していきます。
【イラストにおけるタッチの違い】

【イラストの方向性】

イラスト・デザインに必要な要素を見極めているから提案もスムーズ。戻り作業も最小限!
イラストやデザイン自体には「正解」が無いため、クライアントのみなさまがバリエーションの中から時間を掛けずに選んでいただけるよう、MM側で事前の準備を整えています。
このステップのタスクの「1.イラスト・デザイン トンマナ案作成」は、「案」を決めるタスクですが、なるべく最終的な決定案に近づけておくことも、以降の作業をスムーズに進めるためには大切なポイントです。
他のフェーズにも共通していることですが、医療に関するWebサイトは、医薬品や病気の症状など、命に関わる情報を扱うことが多くなります。そのため、監修医の審査やクライアント側の審査タスクが入るというのが制作時の特徴でもあります。MMでは、1つ1つのステップで成果物の精度を上げて戻りの作業が多くならないよう、タスクの共有、スケジュール調整などをしています。
患者さんにとって安心感を与え、治療に前向きになれるイラスト・デザインを目指します
医療に関するWebサイト制作には、その他の業界にはない独自の制作時のポイントや作業があります。
イラストやデザインのパターンは無数にありますが、医療業界のWebサイト制作の場合には冒頭で説明したように、病気の症状の説明に「向いているかどうか」を表現の軸にし、患者さんの気持ちに寄り添っているかどうかを、クライアントのみなさまとともに、MMのチームメンバーも常に考えながら制作に励んでいます。
今後、医療業界のWebサイト制作に携わりたいと思っている方も、これらを知識として覚えておくと、イラスト・デザインのバリエーションも出しやすくなります。患者さんにとって安心感を与えて、治療に前向きになれるイラスト・デザインを目指しつつ、現場での制作に活かしてください。
次回は、最終フェーズ「開発・テスト・公開」を解説します。
関連記事