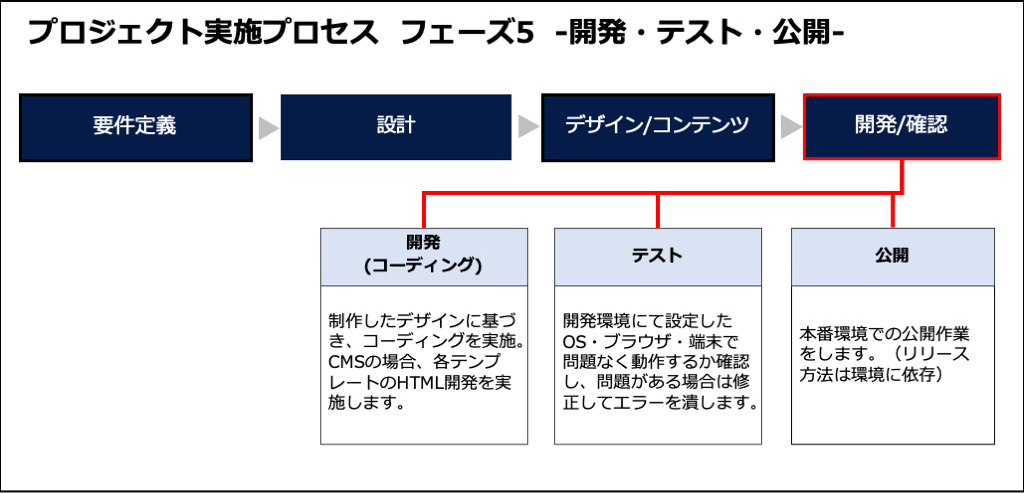
MM(Members Medical)流としてご紹介しているシリーズの最終回です。フェーズ5は、制作したWebサイトをリリースに向けて開発・テストをしていくという、公開前の最後の段階です。
システム寄りとなる作業になるため、ベンダーとクライアントの間で認識の齟齬が起きてしまわないよう、チェックしておくべきポイントを掴んでおきましょう。 リリース前後に確認すべきことを知っておくと、一連の作業がスムーズに進みます。ぜひ、チェックしてみてください。
リリースへ向けた最終フェーズ!事前準備を整え、スムーズなWebサイト公開を目指そう
これまで解説してきたフェーズ4までの段階で、要件に沿ったイラストやコンテンツ内容など、開発に必要なパーツは揃えられた状態になっています。フェーズ5では、それらを組み立てて実際にWebサイトで閲覧できるよう、開発やテストを繰り返していくというのが、このフェーズのメインの作業です。
フェーズ5は、これまでのフェーズに比べ、システム寄りとなる作業です。そのため、クライアント側がベンダーに対して何を確認すべきか不明瞭になりがちなタイミングでもあります。
開発の段階に入ってから問題が起きないよう、クライアントはベンダーの作業内容の概要を把握し、ベンダーに対してはどんな情報を提供すれば良いのか、スケジュールの共有などもしながら、作業の進捗やチェックポイントを確認していくとリリースがスムーズに迎えられるはずです。
「デジタル」と「医療」は、異なる要素ではありますが、今後、医療業界にもデジタルトランスフォーメーション(DX)が取り入れられていくという流れを鑑みると、どちらの知識もある程度知っておいた方が業務は円滑に進むでしょう。 また、Webサイト開発についても、詳細な進め方や開発ツールは各制作会社によって異なりますが、大まかな流れは変わりません。ベンダーのWeb制作を知りたい方は、これまでのフェーズも含め、制作の全体像を掴んでみてはいかがでしょうか。

【コーディング】

まず初めの作業は「コーディング」ですが、そもそも「コーディング」とはどういう作業なのかイメージが掴めない方もいるかもしれません。改めて説明すると、これはフェーズ4で固めたデザインをWebで閲覧できるようにしていく作業のことを指しています。主に「HTML」や「CSS」を使って制作されます。
以下から実際にコーディングが始まる前に事前にチェックしておくべき点を挙げていきます。
開発前のチェックポイント
- <開発環境はどんなものか>
- 「HTML」や「CSS」などでのコーディングになるのか、「CMS」を使用した開発になるのかなど。
- <セキュリティテストは必要か>
- <コーディング規約がある場合はベンダーへ展開しておく>
- <ディスクリプションやタイトル等に入れるテキストは決まっているか>
- 対応OS・ブラウザ、機器(PC、スマートフォン(SP)、タブレット)等をサイト設計の段階で合意を取っておく。
- SPの場合、Androidのバージョン、ブランドはどこまで対応するか。(iOSは統一されているため、Androidの場合は確認必須)
- SPやタブレットの画面サイズはどこまで対応するか
これらの機器周りの確認は、増えるほど工数や時間、コストがかさむ。検証するAndroid端末のブランドを決めておいたり、SPの画面サイズは代表的なものにするなど、テストする範囲をある程度絞っておくと良い。
上記を念頭に置いてベンダーは開発に着手していきます。この内容によって、次の段階のテスト要件も決まってきます。 また、ここで確認すべきことを潰しておかないと以降の段階で戻り作業が発生し、スケジュールの遅れに繋がる恐れがあります。事前に確認すべき事は後回しにしないようにしましょう。
【テスト~サイト確認~最終調整】
次は、コーディングしたソースコードが想定した動作をするか、デザインなども含めた全体の品質を確認していく作業に入ります。
以下からリリース前の最終調整までのポイントを説明していきます。
【テスト】
- コーディングが終了したら、ベンダーはテスト環境へ制作物をアップロードし、動作や内容の確認を行う。
- ここでは、コーディング前に確認したOSやブラウザで問題なく表示及び動作するかを確認。動作をチェックし、問題点を修正。クライアント側にもチェックを依頼する。
- テストを円滑に行うコツは、「サーバー情報を把握し、ベンダーに共有しておく」こと
- テストをするための環境は2つあり、それぞれでのテストが必要になる。「ベンダー側でのテストサーバー」、「本番に準じたテストサーバー(ステージングサーバー)」がある。どちらの環境でも問題なく動かすことができるよう、サーバー情報を把握しておく。
【サイト確認】
Webサイトのリンクや挙動などを確認。
ページが正しく表示されるか、マウスオーバー時の動きや、メニュー表示の動きなどが正常かどうかを確認する。Webページ内のテキストのコピペミスなどもあるので、原稿通りの内容になっているかのチェックも必要。
【審査~最終調整】
ステージングサーバーへデータを移し、確認を行う
ベンダーのテストサーバーで問題がないことを確認できたら、ステージングサーバーへデータを移送する。ステージング環境でのテストはベンダーが担当するか、クライアントが行うかも決めておく。
クライアントの監査部門の審査
最初に決めたデザイン・コンテンツと同じものになっているかどうか審査が行われる。また、問題のある表現があればここで修正していく。審査部門へは画面デザイン(カンプ)を全ページPDFで提出すること多い。
ステージング環境でのテストが終了し、すべての審査や最終調整が終わったら公開の準備へ。
【サイト公開】

残す作業はリリースのみです。クライアント内部の合意が取れれば本番環境へリリースできる状態になっています。この段階でのポイントは、公開スケジュールをベンダーとクライアント、それぞれで共有し合っておくということです。
ほとんどの企業は、Webサイトの運用を外部へ委託しています。Web運用会社と決めた公開スケジュール等はベンダーにも必ず伝えておくようにしましょう。開発を担当したベンダーは、公開後にサイトの動作などに問題がないかチェックするため、スケジュールを把握しておく必要があります。
「デジタル」と「医療」の目線を揃え、制作に関わる全メンバーでリリースを迎えよう!
開発やテストの段階になると、制作作業を担うベンダーと、チェックするクライアントの足並みが揃いにくくなりがちです。しかし、上記で説明してきたように、ベンダーとクライアントで全体作業の流れや確認ポイントを共有し合うことで、お互いに理想的なリリースを迎えることができるのではないでしょうか。
これまで7回に渡って解説してきた「MM流」の制作ポイントは、今回で最終回となります。
「MM流」としながらも基礎的な内容となっていますので、医療業界のWebサイト制作について知りたい方は、過去のシリーズを見ることで制作の全体像も見えるようになります。 ぜひ、各フェーズのポイントを押さえてWeb制作の現場で活用してみてください。