
MM(Members Medical)流としてご紹介しているシリーズ、Web制作のフェーズ2「設計」についての解説です。前回のペルソナやペイシェントジャーニー作成では、ターゲットとなるユーザーの人物像や行動を形にする作業が行われてきました。
その後の工程では、それらがどのような形で使われていくのか。製薬会社のWeb制作に携わることになった方にも見ていただける内容です。コンテンツが制作されるまでの手順やタスクをぜひ、チェックしてみて下さい。
ターゲット決定後はコンテンツの具体化へ向かう設計作業へ!
フェーズ2では、フェーズ1で固めた「土台」を元にサイト全体の設計作業を始めていきます。
前回ご紹介したフェーズ1では、ペルソナやペイシェントジャーニーを作成し、どのようなユーザーがWebサイトを訪問するか、また、どんな属性(性別・年齢・職業・疾病の知識や段階等)をもっているのかなどを導き出しました。このフェーズでは、それらの要素を利用し、コンテンツへと反映していく段階になります。
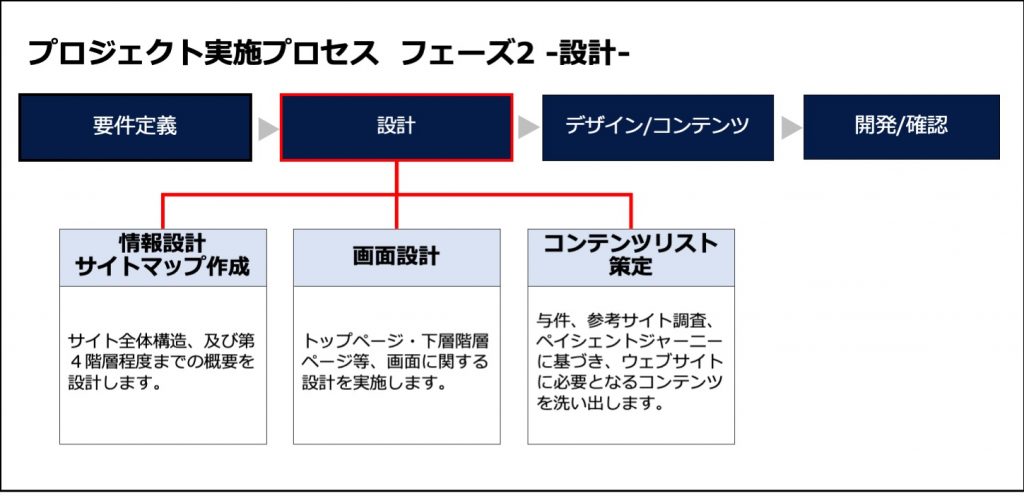
ちなみに、このフェーズが終わった段階で作られる成果物は、各コンテンツの内容をまとめたコンテンツリストやWebサイト上での見え方を設計したワイヤーフレーム等になります。Webサイトの最終的な仕上がりにもダイレクトに繋がっていく設計作業になるため、やるべき作業を見落とさずに全体像を作り上げていきましょう。プロジェクトの中で必要な制作物はこのフェーズでピックアップしていきます。 以下からフェーズ内での詳細なステップ及びタスクを解説していきます。

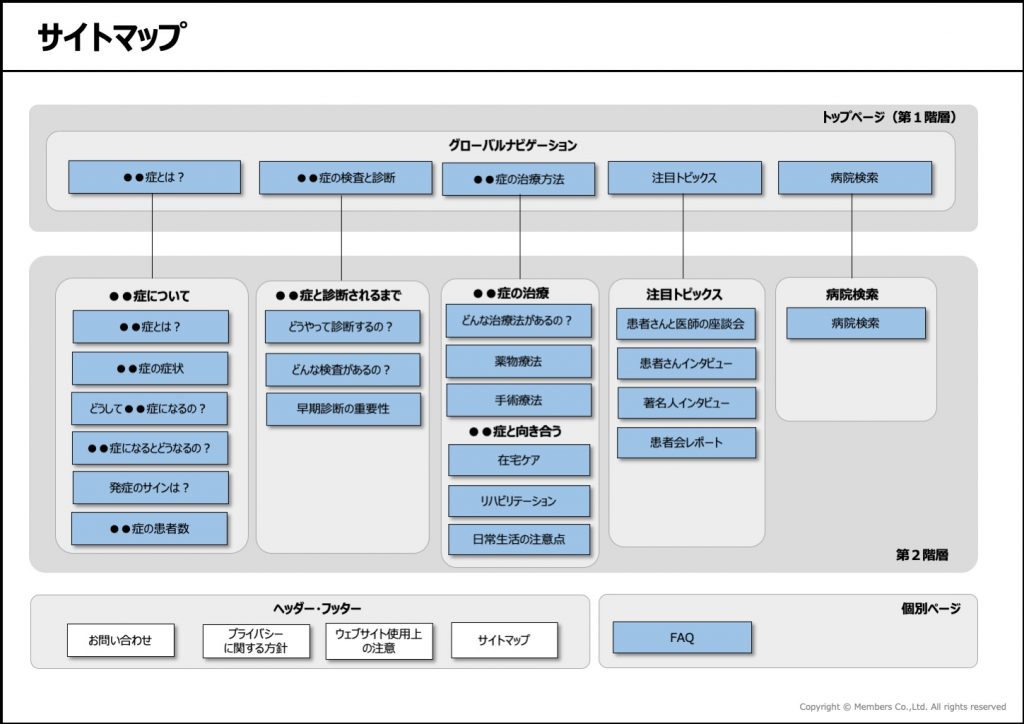
STEP1.【情報設計・サイトマップ作成】

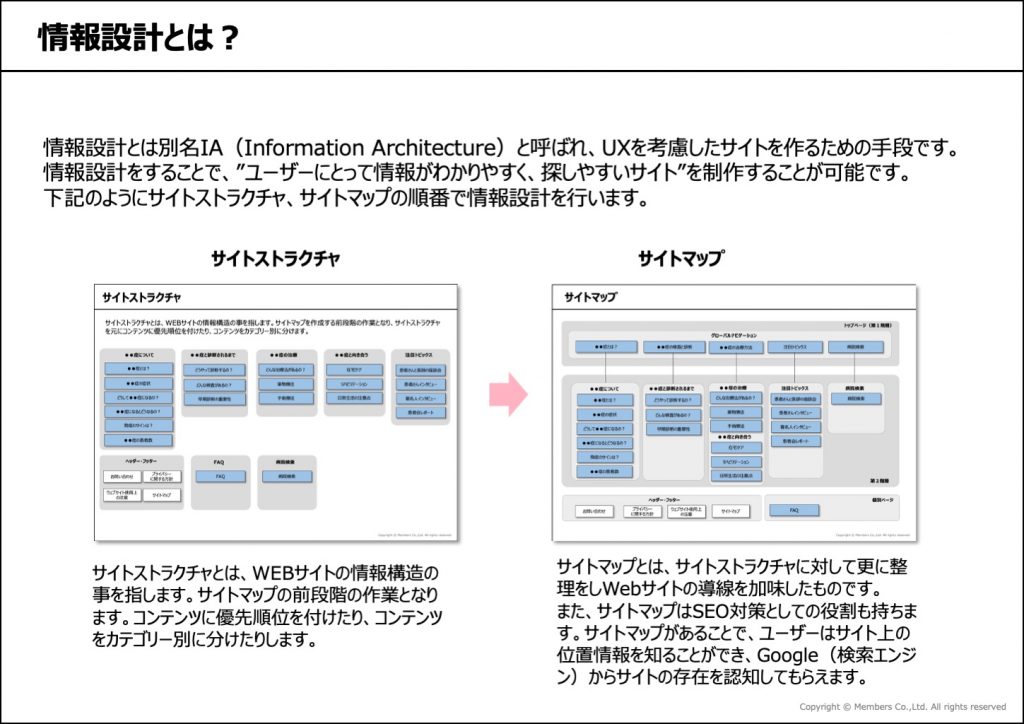
情報設計は、別名 IA(Information Architecture)と呼ばれる作業です。もう少し分かりやすく内容を説明すると、UX(User Experience=ユーザーが製品・サービスを通じて得られる体験)を考慮したサイトを作るためのステップです。
私たちが制作するWebサイトのUXの価値は、「ユーザーにとって情報が分かりやすく、探しやすいサイト」であることです。すなわち、それが良いWebサイトとして評価される必須条件でもあります。
そして、ユーザーが知りたい情報をしっかり伝えるためには、まず、作り手側の私たちが最初に情報を整理しておく必要があります。
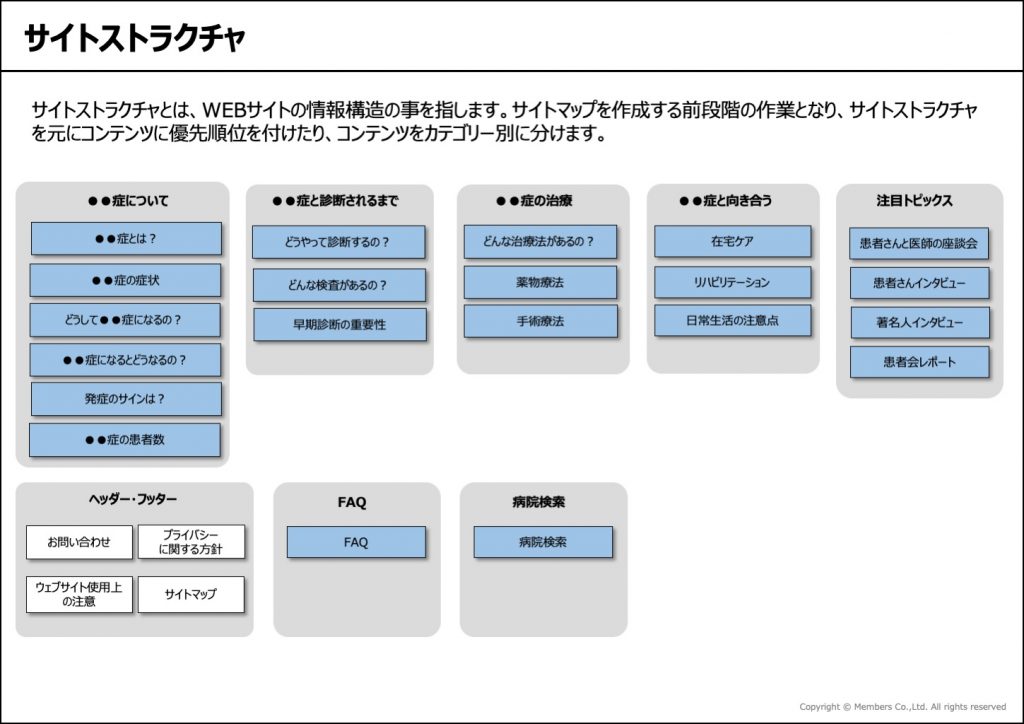
ステップ1の最初のタスクとなるのは、情報の構造をまとめるための「サイトストラクチャ」の作成です。「サイトマップ」として扱っていることもありますが、私たちの制作の流れでは「サイトマップ」と「サイトストラクチャ」は異なるものとして扱います。 「サイトストラクチャ」の特徴は、論理的な構造になっているところです。
そのため、Webサイト上でどこに配置するか、どの階層に紐づけるか…等のマップ的な分け方はしません。サイト上のコンテンツ同士の繋がりとは関係なく、コンテンツの優先順位や同じカテゴリなどでグルーピングをしていきます。

次に、「サイトマップ」を作成して、サイトの構造をまとめていきます。「サイトストラクチャ」とは異なり、Webサイトの物理的な構造に基づくものとして制作します。
この情報設計を元に、グローバルナビゲーションやサイトの階層も併せて設計します。グローバルナビゲーション(略称:グロナビ)は、全ページに共通して表示されるメニューです。ページ上部やサイドバーなどで表示されている案内用のリンクです。ここまでのタスクの中でサイト内のプライオリティは整理されているはずなので、サブカテゴリやコンテンツの内容、ボリュームを吟味し、どのようなナビゲーションが最適かを考えてあてはめ、階層構造にしていきます。
「サイトマップ」を作ることで、サイト全体の構成を見渡すことができるようにもなり、階層の深さやWebサイト内の導線が分かるようになります。制作時はこの構成を元に作業が割り振られていきます。

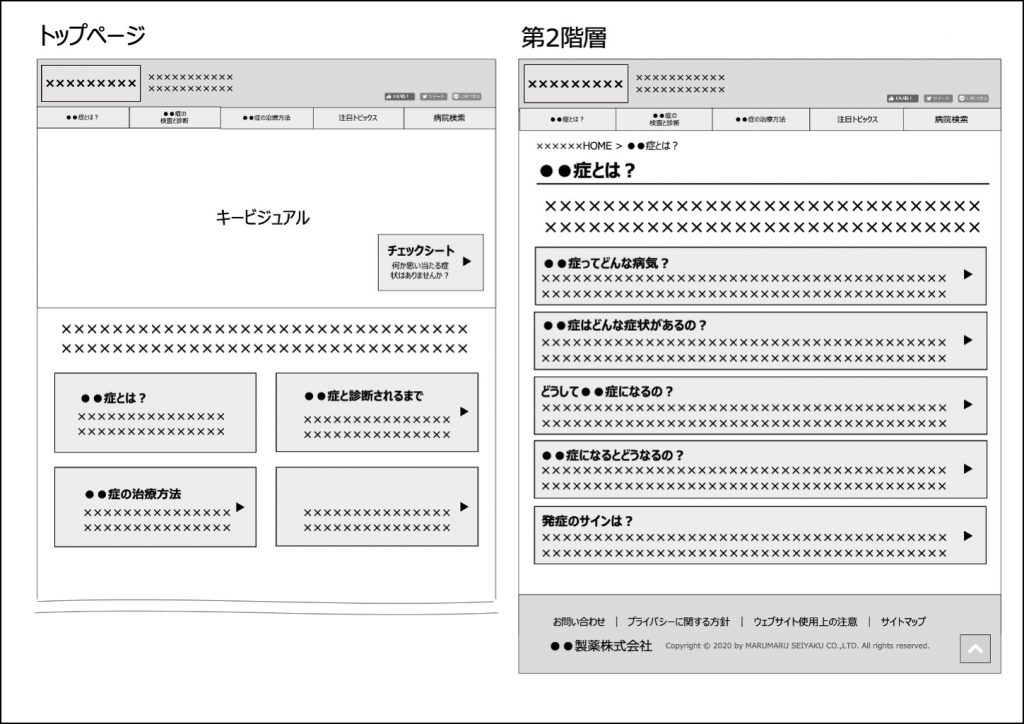
STEP2.【画面設計(ワイヤーフレーム)】
次のステップでは、Webサイトのレイアウトを決める設計図を作ります。情報設計の段階でアウトプットできたものをWebサイトの形に沿わせて配置して整理します。
また、最終的にデザインやコーディングなどの作業へ入る前に画面設計をして、出来上がりのイメージを決めておきます。こうすることで、実際の制作段階での大幅な作り直しを防ぐことができます。
この段階では、使用される画像や表、サイト内の文章の配置を大まかに決めておきます。また、Webサイトの見え方はPC・スマートフォンでそれぞれ異なるため、2パターンのレイアウトを用意します。モバイルファーストを希望しているWebサイトであれば、モバイルサイトに最適化させた設計にするなど、関係者の要望を汲み取るヒアリングと丁寧なすり合わせが必要になってきます。
Webサイトの内容によっては確認する項目が多くなるタスクですが、ページを構成する要素を見落とさないようにしながら完成させます。

STEP3. 【コンテンツリスト策定】
ここでは、フェーズ1で作成した、ペルソナ・ペイシェントジャーニーから導き出されたコンテンツを整理していきます。
制作するコンテンツやWebサイトの構成から見たペルソナ・ペイシェントジャーニーとの繋がりが分かりやすいよう、エクセルなどの一覧で管理すると見やすくなります。どのペルソナの、どのステージがコンテンツに紐づいているかを明記しておくことで、なぜ、そのコンテンツが必要なのかが常に確認できるようになります。
また、コンテンツリストには、コンテンツのカテゴリ分けや概要、ページ数、文字数(ボリューム感)を入れ、制作するコンテンツを具体化しやすくしておきます。

STEP全体
ステップ1~3の中の作業としては明記していませんが、スケジュールを引く際には、作業の修正に掛かる期間も考慮して含めるようにします。フェーズ2のそれぞれのステップの制作物も、フィックスするまで複数回の修正が発生することが考えられます。監修医からのフィードバックに対応できるようにするため、時間の確保をお忘れなく。
フェーズ1からフェーズ2に入ると、Webサイトに必要なものが具体的な形となる作業へと移行していきます。
各フェーズは独立していますが、フェーズ1で導き出したペルソナ・ペイシェントジャーニーの要素は各ステップの中で活かせるポイントがあります。(ペルソナの)誰の、(ペイシェントジャーニーの)どんな行動ステージに必要なものなのかを意識しながら行いましょう。「誰のために作っているのか」目的をはっきりさせながら制作にあたることで成果物にも差が出てきます。
「ユーザー目線」で作り続けることが良きコンテンツを生み出すポイント!

フェーズが進むにつれ、実際の制作へと移って行く中で忘れがちになるのが「ユーザー目線」です。
そうなることを防ぐために、私たちの製作プロセスのフェーズ1にはペルソナやペイシェントジャーニーの作成が前の段階に入っています。この作業があることで、すべてのフェーズでのステップをペルソナやペイシェントジャーニーの行動ステージと紐づけることが可能になり、常に「ユーザー目線」を意識しながら制作にあたることができます。
メンバーズメディカルマーケティングカンパニーでは、どのフェーズにおいても「プロセスの品質」を重要視しています。制作物や制作の流れは他業種のWebサイト制作と変わりません。しかし、意識し続けなくてはならないのは、命に関わる情報を取り扱っているという点です。
医療業界のお客さまからの制作依頼になるからこそ、確認を多くし、手戻りやミスが少なくなるプロセスを独自に取り入れています。そして、このような手順でプロジェクトを推進するチームだからこそ、お客さまからの評価にも繋がると私たちは考えています。
次回は、フェーズ3「デザイン・コンテンツ」を解説します。
関連記事