メンバーズメディカルマーティング流のWebサイト制作の全体フローを紹介していきます。
制作全体の流れとフェーズごとの概要を説明していきますので、私たちの業務について興味がある方はもちろん、現在Web制作について勉強中の方もぜひご覧ください。医療業界で仕事をする方に限らず、Web制作の工程に興味を持つ方の基礎的な知識としても読んでいただける内容です。
プロセスの品質を重要視する、私たちの制作フロー
私たちメンバーズメディカルマーケティングカンパニーのメンバーは、Web制作と医療業界の知識を併せ持ったプロフェッショナルとして、サイト制作に携わり続けています。
また、当ブログの中でも私たちは“プロセス”の品質を重要視していることにも触れてきました。なぜ制作の工程で“プロセス”の品質に注目してきたのかというと、医療業界という特殊な業界ならではの性質も深く関係しています。難病に関わる医療用医薬品や医療器具など、患者さんの命に関わる製品を取り扱っていることが他の業界との相違点です。そのため、Webサイトをスケジュール通りに公開するだけでなく、より慎重な制作進行をしながらプロジェクトを進めるスキルが必要になります。
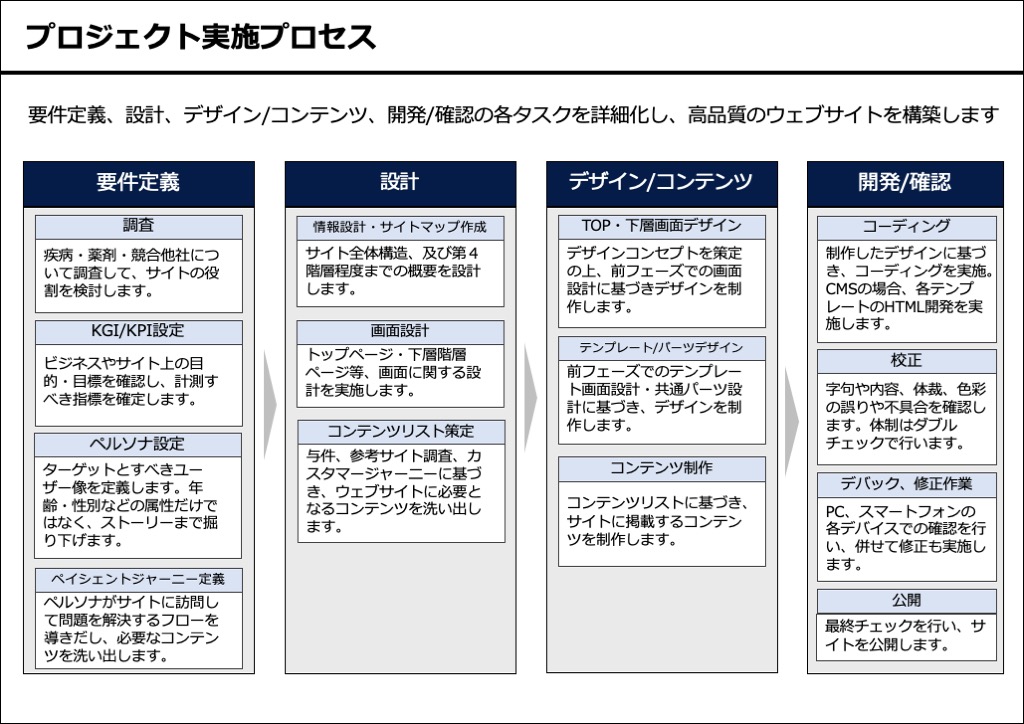
今回、説明するプロジェクトの進行管理の方法は、スピードと品質をより良いものにしてクライアントのみなさまに提供するための制作ノウハウとして蓄積しています。また、これらのやり方は他の業界のサイト制作に活かせる点も多々あると考えています。 以下からそれぞれのフェーズ内でのタスクや、タスクごとのポイントなどを解説していきます。参考にしてみて下さい

フェーズ1.要件定義
【STEP】
・調査(疾病/薬剤/競合理解・与件設定)
・KGI・KPI概略(サイト目標)設定
・ペルソナ設定
・ペイシェントジャーニー(UXフロー)定義
この段階では、クライアントがサイトを構築する理由や目的を明確化します。扱う薬剤や疾病の理解、また、競合他社との関係性や商品優位性等も把握しておきます。
これらを理解したうえで、CV(コンバージョン)のポイントを策定します。サイトによっては明確なCVの設定が難しい場合もありますが、何を達成(KGI/KPI)すれば成功なのかをこのフェーズで具体化しておきます。
その上でやるべきことは、サイトがターゲットとするユーザー像(ペルソナ)の定義です。具体的なユーザー像を設定するために、ユーザーの属性を細部まで想定し、ユーザーとのコンタクトポイントを明確化します。
次の段階のペイシェントジャーニー定義では、定義したペルソナのサイト訪問~問題解決に至るフローを導き出し,サイトとして必要なコンテンツを洗い出します。 わたしたちは、この段階で監修の医師に入っていただくことをおすすめしています。プロジェクトの後半で、前提となる情報が覆ると修正に多大な時間を必要とするため、早めにズレがないか確認してもらいます。
フェーズ2.【サイト設計(UI/UX)】
【タスク】
・コンテンツリスト作成
・情報設計・サイトマップ制作
・グローバルナビゲーション作成
・画面設計(ワイヤーフレーム)
・修正・調整期間
フェーズ1よって必要なコンテンツが見えてきたら、それらを元にコンテンツリスト作成・整理し、概略とボリュームをまとめていきます。情報設計・サイトマップ制作では、コンテンツリストにプライオリティを付けてコンテンツの順番を決め、グローバルナビゲーションを設計します。
次は、ここまでに整理した情報を元に画面設計(ワイヤーフレーム)に入っていきます。イラストや表の見せ方、モバイルファースト等さまざまな要素が絡んでくることが予想されるますが、実際にはコンテンツが出来上がっていない為、仮の状態でくみ上げます。コンテンツが完成した後に修正をします。
フェーズ3.【コンテンツ制作】
【タスク】
・コンテンツリスト詳細化
・コンテンツ作成
・コンテンツ原稿確認
フェーズ2で制作物の輪郭が見えてきたものを元に、このフェーズではコンテンツリストをブレイクダウンし、実際の制作に入っていきます。
テキストコンテンツについては、レビュー時に確認するべきポイントを、クライアント・ライターと共に事前に決めておきます。また、テキストの内容が一度で内容がフィックスすることは少ないため、修正日数、回数を含めたスケジュール設定にしておくことも重要です。
製薬会社のサイト制作において一番時間を要するのがフェーズ3です。内容に間違いがないか、担当者・メディカルチェック(審査部)・監修医と複数ポジジョンでのチェックが入り、フィックスさせていきます。そのためどうしても時間が掛かってしまいます。 スムーズにコンテンツ内の原稿が完成できるように、ディレクション担当者がフィックスまでのイメージを持っておきます。
フェーズ4.【デザイン制作】
【タスク】
・イラスト及びデザイン案作成
・デザイン選考
・デザインカンプ作成
・デザイン確認
コンテンツ内にイラストを多用する場合には、原稿作成前にまず「イラスト及びデザイン案作成」のタスクを実施しておくとスムーズに進みやすくなります。その際はクライアントが好んで使用していたテイストや方向性をリサーチしつつ、パターン違いの案なども用意しておくと選考時の時間短縮にも役立ちます。
デザインが確定した後はコンテンツをワイヤーフレームに当てはめ、ページ全てをデザインカンプで作成します。デザインに審査が入る場合には、この段階で審査に出した方が効率的になります。 完成したデザインカンプにもクライアントから指摘が入ることを想定し、こちらもチェックポイントや修正回数をあらかじめ決めたうえで工数設計・スケジュール調整しておく必要があります。
フェーズ5.【コーディング・テスト】
【タスク】
・コーディング
・テスト
・修正期間
・テストサーバーアップロード
・サイト確認
・修正
・最終調整~サイト公開
Webサイトのコーディング作業はここから始まります。対応OS・ブラウザ等についてはサイト設計の段階で合意を取っておきます。
コーディングが完成したら、開発環境でファイルの動作確認のテストをします。OSやブラウザを変えた場合にも問題なく表示や動作が行われるかチェックします。想定通りにならない箇所についてはコーディングを修正し、再テストを繰り返しながら完成させていきます。
開発環境でのテストが終了した後は、ファイルをクライアントのテスト環境へアップロードします。こちらでも開発環境と同様に表示や動作の確認を行いますが、クライアントによる確認や審査も入ってきます。この段階での新たな修正も発生することを工数内で考慮しつつ、最終的なリリースに向けた調整をしていきます。 テスト環境での動作確認をクリアすると、残りの作業は本番環境での公開のみになります。Webサイト公開時のリリース方法はクライアントの環境に依存するため、公開前に当日の手順を打ち合わせておきます。
“MM流”でクライアントの満足度をUP!

サイト制作全体フローを通して私たちが意識していることは一貫して“プロセス”の品質を重要視するという点です。クライアントが何を求めているのか、そのために先んじてするべきことは何かという目線を持ち続けてプロジェクトに参画しています。
さらに、各プロジェクト終了後には学びがあった点、または、お客さま側からご要望やご指摘があった点もチーム内で共有し、常に“MM流”をアップデートしながら満足度の高いプロジェクトのゴールを目指しています。
さらに詳しい制作フェーズごとの内容は、今後もブログの中で随時ご紹介していきます。
関連記事