以前にご紹介したWeb制作の全体の流れの一つひとつのフェーズについてのご紹介です。
「フェーズ1」は、クライアントから「Webサイトを制作したい」という依頼を受けた後、制作に入る前段階の作業です。この「フェーズ1」では、具体的にどんな作業が必要なのか。また、その作業がなぜ必要であるかも含めてご紹介していきます。
要件定義でやるべきことは、目的・目標の輪郭をハッキリさせること!
Web制作に限らず、機械の設計などにも行われる要件定義。単語だけなら聞いたことがある方も多いかもしれません。要件定義は、その名の通り「要件を定義する」フェーズですが、実際に経験のない方には漠然としたイメージしか湧かないのではないでしょうか。
Web制作の現場において要件定義の段階でやるべきことは、目的・目標の輪郭をハッキリさせることです。例えば、製薬会社のクライアントからの「Webサイトを作りたい」といった依頼に対して私たちがやるべきことは、どうやったらクライアントのビジネスゴールへ、より良い形で到達することができるのかを考えることです。制作に着手する前に要件定義をしつつ、その方法を探っていきます。

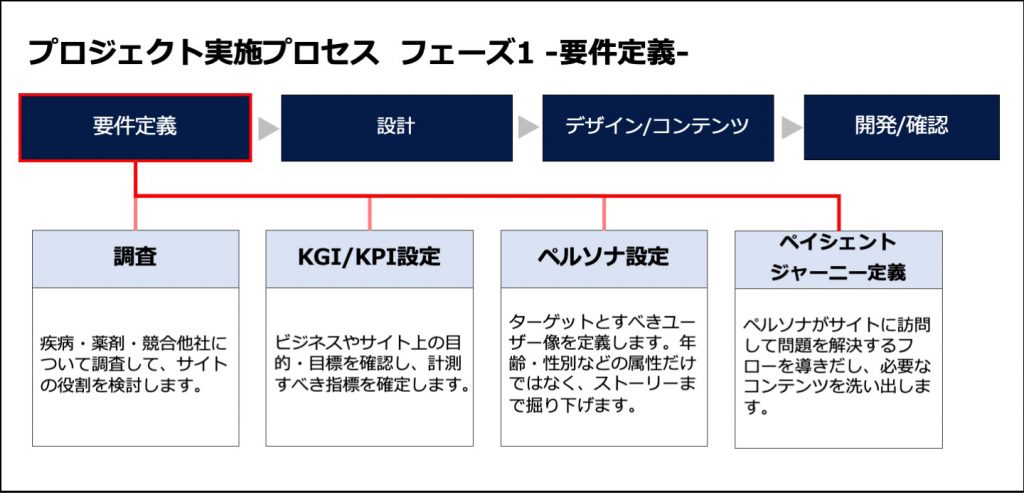
そのためにWebサイト制作の作業をブレイクダウンし、「難病の治療薬についての情報を発信するWebサイトを作りたい」「製品情報を分かりやすく伝えられるよう、既存サイトをリニューアルしたい」「疾患の早期発見や治療に繋げるためのコンテンツを追加したい」といったように、少しづつ明確にしていきます。 この段階での作業を具体的なタスクに落とし込むと下の4つのタスクに振り分けられます。次から各タスクの解説をしていきます。
STEP1【調査】

まずは、現状を把握・分析することからスタートしていきます。疾患や薬剤、競合他社について調査し、制作するWebサイトの役割を検討します。
疾患の知識はクライアントとスムーズな話し合いをするためにも必要であり、ベースとなる情報をしっかり集めておくことで制作上の方向性を整え、後に続く作業までスムーズに進行することができます。また、疾患の情報と共に患者さんがどのような生活を送っているか、どのような悩みを抱え、どんな感情になっているかなどもSNSの発信やブログを通じて調査します。
この段階でクライアントから詳細情報を入手することが可能であれば、それらも共有してもらいます。疾患に関する数値データなど、より具体的な素材があれば後の作業にも役立てられます。
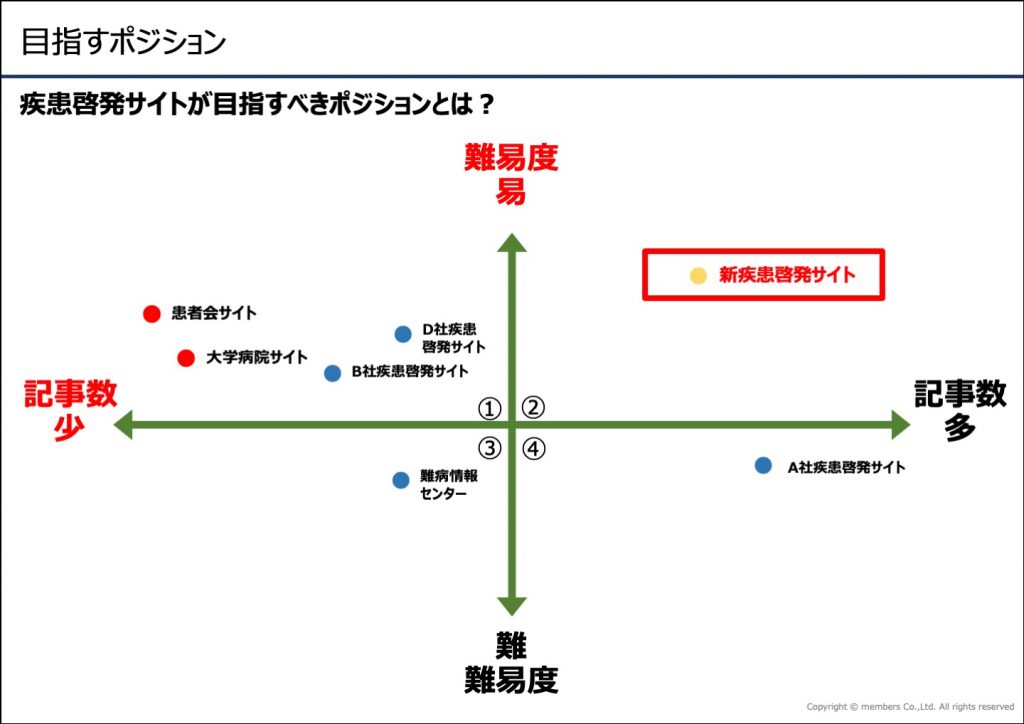
また、アセスメント(評価)を行い、競合他社のWebサイトを含めてUI/UX、コンテンツ、SEO対策など切り口を変えて総合的に診断しています。そして、診断後の結果はクライアントのみなさまにも共有します。こうすることで自社のWebサイトが現状どのような状態になっているのか、他社サイトとの役割の違いも含めてチーム内で確認でき、次のアクションや目指すべきポジションを探しやすくなります。
STEP2.【KGI/KPI設定】

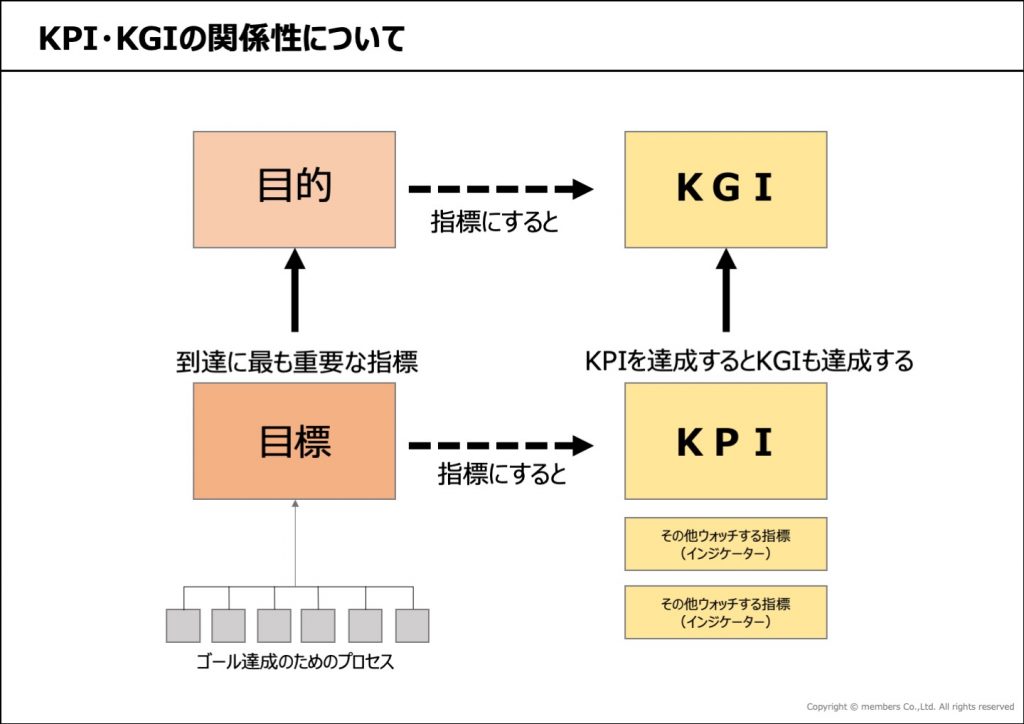
このタスクでは、「KGI」「KPI」を設定していきます。マーケティング業界で頻繁に使われる用語ですが、この2つの単語の定義を曖昧に認識している方も多いのではないでしょうか。まず、「KGI」「KPI」の設定には「目的」と「目標」の設定を欠かすことはできません。響きが似ている単語ですが、役割が異なるため、それぞれを別のものとして設定する必要があります。

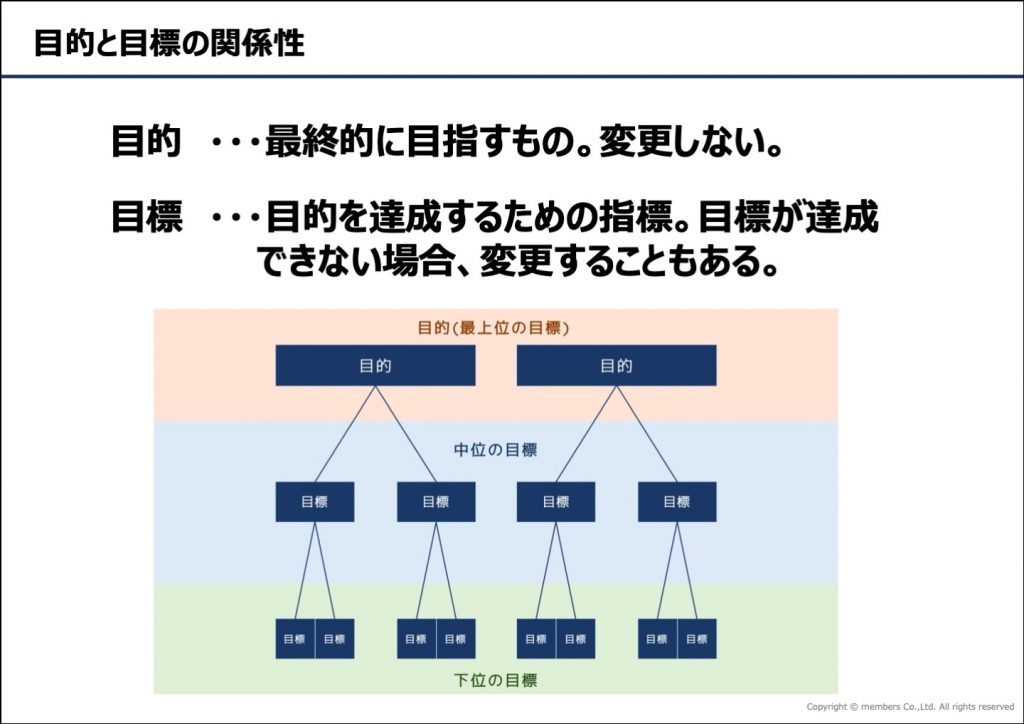
・「目的」とは…最終的に目指すもの。変更しない。
・「目標」とは…目的を達成するための指標。目標が達成できない場合、変更することもある。
目的に対してそのことが達成できたかどうかを判断する指標が「KGI」。そして、目的を達成するまでには目標があります。その目標を達成したか判断する指標がKPIです。「KPI」は、いわば「KGI」を達成するために必要なプロセスです。
2つの関係性をまとめた上記の図の右下に、「その他ウォッチする指標(インジケーター)」の長方形が並んでいます。目的・目標を達成するための指標ではないが、チェックすべき指標のことをインジケーターと呼びます。このインジケーターまで含めてKPIとしているケースが一般的にも多く見られます。
上記を踏まえて、設定について一例をあげてみると以下のような内容になります。
ミッション:難病治療薬の処方数を増やすために、疾患啓発サイトを制作する
目的:難病治療薬の処方数増加
目標:疾患啓発サイトの閲覧者数を増やして、病院への訪問者を増やす
KGI:治療薬の処方数
KPI:サイトのPV数、病院検索数
インジケーター:サイトの直帰率・離脱率・滞在時間、検索キーワード・・・
STEP3.【ペルソナ設定】

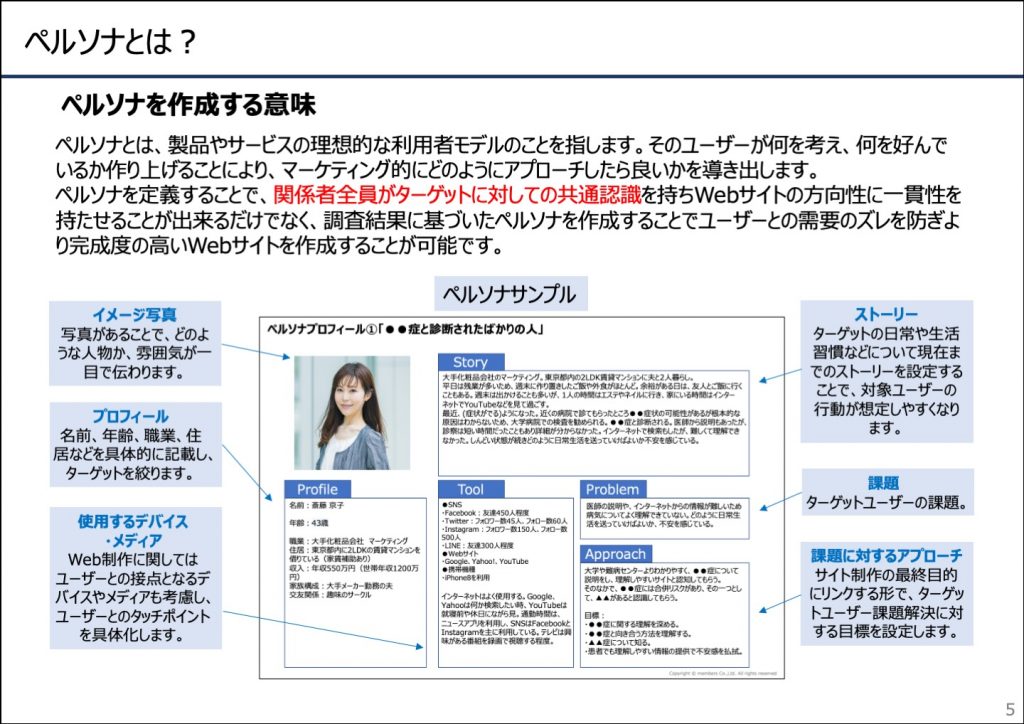
ここでは、実際のWebサイトの訪問者に近い、架空のユーザーを作り上げていきます。
この段階でSTEP1の調査結果が役立ちます。ペルソナ設定では、クライアントから入手したデータや調査に基づいてプロフィールを作成します。名前、年齢、家族構成、職業、住居などを具体的に想像し、人物像を形にしていきます。年齢や家族構成、疾患の症状などで何パターンかの人物が想定される場合は、ペルソナは複数作っておくと良いでしょう。ただし最大でも3パターンにするのがおすすめです。それ以上になった場合はターゲットが絞りきれておらず全方位的なサイトになる可能性がありますので注意してください。
さらに、このユーザーの「日常」や「生活習慣」も設定し、どのような行動パターンで過ごしているのかを具体的に作り上げていきます。疾患との関わり方だけでなく、WebやTVなどのメディアとどのような接点を持っているのかも考えましょう。Webサイトを構築していく上で必要な要素になります。
そして、これらの架空のユーザーがどんな悩みを抱えていて、それらに対してWebマーケティングでどのように解決していくのか。疾患の治療中なのか、発症に気付いているかどうかなど、顕在層・潜在層というステージによっても異なる解決方法が考えられます。製品やサービスの理想的な利用者モデルとしてのペルソナを作ることによって、次のステップでそれらを導き出し易くすることができます。
ペルソナを具体的に作り込むことは、ユーザーとの需要のズレを防ぎ、完成度の高いWebサイトを構築することに繋がっていきます。さらに、関係者全員がターゲットに対しての共通認識を持つこともできるため、初期の段階で必ず明確化しておきたい設定です。

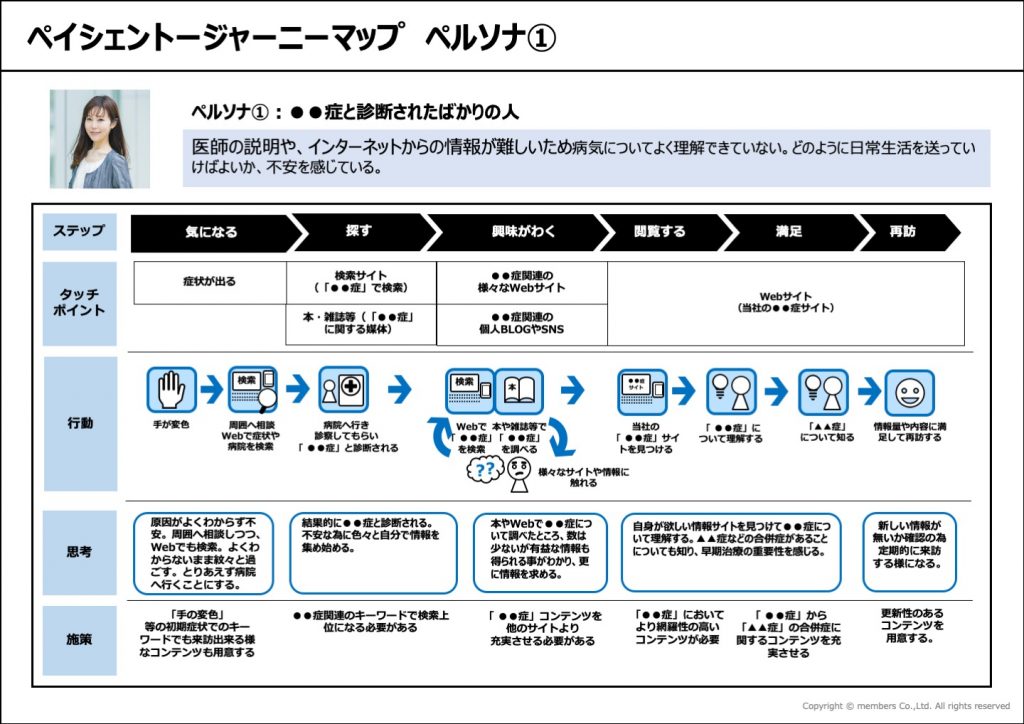
STEP4.【ペイシェントジャーニー定義】

ペルソナが固まった後、さらにユーザーの動きを時系列で可視化したもの(ペイシェントジャーニー)を作成します。
対象とするペルソナの問題点(気にしていること、心配事)と、それらの解決方法(どんな行動を取ってもらうか)を、ストーリーとして組み立てていきます。
例えば、ペルソナAさん:「子どもが(疾患名)に罹り、治療は5年目。精神的にも疲れを感じ始めている状態だが、友人伝いに最新の治療薬の情報を知り、担当医にその治療薬が使用できるかを相談。家族と話し合った結果、治療への希望を見出し最新の治療薬での投薬を決意」…のような形です。
さらに、そのストーリーをペイシェントジャーニーマップ上に、行動・思考・感情と共に時系列で並べていきます。この作業をすることによって、ユーザーがWebへ接触するタイミングが見え、それに合わせて取るべき施策が見えてきます。
疾患の症状に対してユーザーの感情が「気になる」という程度であれば、どのようなキーワードで検索し、Webサイトに辿り着くのか。疾患の診断が出た後ならば、どんなコンテンツを閲覧したいと思うのか。ペルソナの情報をより深い感情や時系列で掘り下げてマップを作り上げていきます。 また、このペイシェントジャーニーの作成には、クライアントにも参加してもらい、ワークショップスタイルで作ることが理想です。
ペルソナと同様に、必要な施策やユーザーの行動にまつわる感情や行動をチームで共有し合うことができます。また、複数人がペイシェントジャーニーの作成に関わることで、多角的な視野で行動パターンを考えることができますし、クライアントからの情報があれば、より具体的なペイシェントジャーニーが設定できるという利点もあります。
要件定義は土台作り。必要な素材を見極めて次のフェーズへ!

要件定義は、いわば制作に着手する前の準備です。同じゴールを目指すためには、チーム全員が同じ方向を向いていなければなりません。この段階でKPI・KGI・ペルソナ等を正しく見極めることによって、次のフェーズ以降も方向性を失わずに制作を進行することができます。
要件定義は形になっていないものを形にするフェーズでもあるため、スムーズにこなすには習熟が必要です。制作フェーズでつまずかないためにも、上記で説明してきたポイントをヒントに「ブレのない」土台を作りましょう。
次回は「フェーズ2:設計」をご紹介します。
関連記事