
MM(Members Medical)流としてご紹介しているシリーズ、Web制作のフェーズ3「コンテンツ制作」についての解説です。
前回は、制作物の枠組みを組み立てたり、構成を整理するフェーズを解説しました。フェーズ3では、その構成を元にコンテンツを作り上げていきます。ここで制作するものは、直接ユーザーの目に触れるものになります。コンテンツ制作で気を付けることなども説明していきますので、医療業界のWeb制作に携わる方はぜひ、現場での作業にお役立て下さい。
患者さんが読むコンテンツだからこそ、「ペルソナ目線」で作る!
医療系のWebサイトには、医師や看護師等向けの「医療従事者サイト」と、患者さんやその家族向けの「疾患啓発サイト」の2種類があります。今回、フェーズ3として解説するのは、私たちが手掛けてきた「疾患啓発サイト」の制作で培ってきたコンテンツ制作時のポイントです。
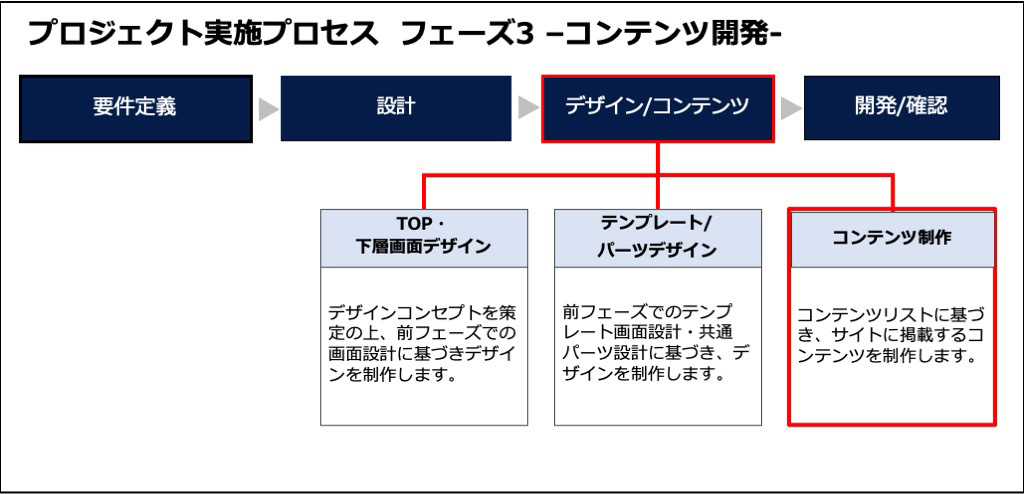
前回のフェーズ2の設計では、情報設計やサイトマップ・サイトストラクチャなど、Webサイトの骨組みを作る作業が終わり、ここからはコンテンツの制作へと入っていきます。
ここで制作されるコンテンツ内の文章は、実際にWebサイトを訪れたユーザーが読むものとなるため、サイト内の文章やイラストなど、表現する内容には気をつけなくてはなりません。患者さんやその家族が知りたい情報にいかに目線を合わせることができるか。そこで役に立つのが、フェーズ1で制作したペルソナやペイシェントジャーニーです。
また、コンテンツ制作のステップは1つしかありませんが、重要な要素が詰まったステップです。デザインに関わる部分は次回説明しますので、今回はコンテンツ制作について解説していきます。

Webならではの見せ方を意識しましょう!
このステップに携わるメンバーは、製薬会社と監修医、メディカルライター、Web制作会社です。主にライターさんが書き、Web制作会社・製薬会社がチェック・フィードバックする…ということが繰り返されます。
みなさん自身もさまざまなWebサイトを閲覧したときに、「読みやすい・読みにくい」ということを感じる場面があるのではないでしょうか。
疾患啓発サイトの制作においても、ユーザーの目に触れる文章が読みやすいかどうかは気を配るべきポイントです。特に疾患啓発のようなサイトは、この点が配慮されていないと「難しさ」が前面に出てしまい、読まれにくくなる傾向があります。
そこで、離脱を防ぐための方法をいくつかポイントとして挙げてみました。
【文章のチェックポイント】
・F字型パターンで読むことを考えたレイアウトにする。
(読み手の視線は、最初上部の水平方向に、次にその下の少し短い水平方向、その後に垂直に流れる)
・目を引くタイトルを付ける。
(F字型の一番初めにあたる文章のため、キャッチ―で分かりやすく)
・ブロックを3~4行にまとめる。
(長文は好まれにくいため。短文のブロックでメリハリを付ける)
・医療用語は理解できるように補足説明を入れる。または、イラスト等で説明。
(一般人の視点で分かる文章に直すか、薬の作用や症状はイラストや画像の方が確認しやすい)
これらの点を意識しながら離脱を防ぐ工夫をしましょう。
また、文章のやり取りはワードファイルで統一するようにしましょう。手書きのライティングや修正は判読ミスが発生することもあります。フィードバック時にはワードの校閲ツールを使ってコメントを残し、修正の履歴を管理しながらスムーズに進めましょう。
そして、文章作成後は内容に偏りがないかという点をチェックしつつ進行していきます。
スムーズな進捗管理のコツは、目線をブレさせないこと!
疾患啓発サイトでは、そのビジネス上、制作依頼者である製薬会社の医薬品処方につながる治療法に説明が偏りがちです。しかし、その内容はサイトを訪問した患者さんが必要としている情報ではないということも…。
そのため、文章の内容をチェックするときには客観的な視点で精査していく必要があります。
サイト内の文章は、いわばWebサイトの「肝」です。
メディカルライターを含め、文章制作に関わるメンバーはレビューをこまめに行い、レビュー時の打ち合わせにはライターさんにも同席してもらいましょう。
メールでの修正指示のみではその意図まで伝わりにくい傾向があります。結局、手戻りが多くなって時間がかさんでしまうことも多いため、細かなニュアンスを伝えたり、認識の齟齬なども防ぐためにも、常に関係者同士の顔が見える打ち合わせでスムーズな進行を目指しましょう。
単に必要な情報を羅列するだけではないので、以下の点に気を付けながら文章をチェックしましょう。
【フィードバック時のチェックポイント】
・患者視点で読んだ時に理解できるか、疑問が出ないか。
(専門用語が多く、読み進められにくくなっていないか)
・イラストや画像にする部分は適切か。
(入れる場所なども大まかに決めておく)
・文章の構成は適切か。
(内容によっては場所を移動させるのもあり。FAQなどに説明を回した方が読みやすい場合など)
・文章内に患者さんが求めている答えが出ているか。
(読みやすさ=内容が薄い、ということではない。一般人に理解できる内容として説明されているか)
MMでは、上記の点も含めて患者視点に立ち、文脈や用語、説明の範囲などを調整し、必要とされる情報を提供できるようなサイトを目指しています。
文言や表現には細心の注意を!

医療業界に携わっている方であれば、薬機法(医薬品、医療機器等の品質、有効性及び安全性の確保等に関する法律)に則った表現が必要であることはご存知かと思います。
文章の内容が法律違反になっていないかどうか…というチェックは言うまでもなく必要ですが、コンテンツはユーザーの命や健康に関わるので、誤解されるような表現も絶対に避けなくてはなりません。
そのため、製薬会社側では事前に何重にもチェックが入り、サイトのテキストは公開後、簡単に修正することはできなくなります。このような制作進行なので、疾患啓発サイトは公開前に完全な形で文章を仕上げなくてはなりません。また、疾患啓発サイト上では医薬品の名称を具体的に出すこともできないため、Webサイト上でどこまで表現するかなど、表現できる範囲は把握しておくようにしましょう。
例えば、「新しい治療法がある」という情報を伝える場合には、「それが正しい」ではなく、「それは選択肢の1つ」であるように表現しなければならないのです。
制約がある中で表現の範囲を守りつつ、製薬会社が伝えようとしていることが伝わるように書けるかが作り手の腕の見せ所でもありますが、制作・ライティングに関わるメンバー全体が表現の方向性を理解することで文章の戻り作業が少なくなります。
ユーザーの気持ちに寄り添うWebサイトを提供しましょう!
数あるWebサイトの中から、自分たちが制作したサイトを訪問してきてくれたユーザーを逃さないためにも、コンテンツの内容や表現には十分気を配らなければなりません。
コンテンツ制作では、文章やイラストを制作するメンバーが全員、患者目線となって物事を考えることが何より大切です。この段階でつまずいた時には、設計したペルソナやペイシェントジャーニーに立ち戻ることも有効です。
また、理解しやすいサイトであることはもちろんですが、自分たちの気持ちに寄り添ってくれていることが感じられることによって、ユーザーは症状や治療に対して積極的に考えてくれるようになることでしょう。 製薬会社と患者さん、双方にとって価値の高いWebサイトを提供することが私たちの使命です。医療業界のWebサイト制作に関わる方は、これらを常に意識し続けていきましょう。
次回は、フェーズ4「デザイン」を解説します。
関連記事